Implementing React
After completing a full UX audit and review, our team highlighted the need for a powerful search element to create a fast and responsive experience to ensure these 18,000 could be found and accessed with ease.
As the new CAS site was built on Drupal, one option was to use its native search function. However, large files and Ajax would be required to load content. With time, this would lead to a slower search function.
Our team opted for React JS as this framework contains a powerful search component ideal for the CAS website, specifically in supporting users with accessing any page they wish to view.

How does React work?
The search works by breaking down data into four separate indexes allowing data to be accessed quickly to enhance that all important user experience.
React is component-based, modular and super flexible. Now that our team have developed React in one space, we will be able to use it across other spaces.
The flexibility of React provides scope for future development to search capabilities. Thanks to its component-based design, any additional work can be easily plugged in without the need to reconfigure search logic.
Our work with React
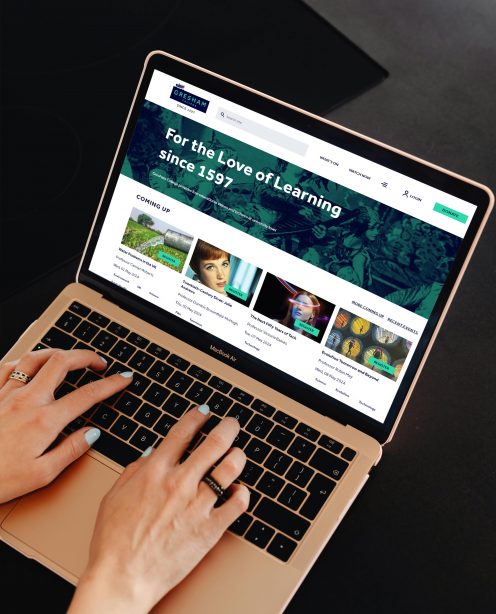
In another project with our client Gresham College, a higher education institution that offers free educational videos and university-level lectures, we integrated React into the Drupal platform to create a series of custom endpoints. This feeds live data to the front-end.
React features on Gresham’s What’s On, Watch Now and Speakers pages. The speed, navigation and UX of these pages has been significantly enhanced, helping visitors browse through featured speakers and upcoming events.
React is fantastic solution and we are utilising this as part of an ongoing project. We believe React brings great benefits to the arts & culture space.
If you’d like to learn more about React and how we can work together to enhance your website’s user experience, get in touch. Our team would love to chat.